Tips for posting payment dates on your retirement system website
[This is the first of a series of posts on the latest data-driven design trends for retirement systems]
 For retirement systems, the member
experience is the brand, and while we do occasionally see
revolutionary design and technology shifts (e.g. responsive
design), it’s often the little things that will delight your
users the most.
For retirement systems, the member
experience is the brand, and while we do occasionally see
revolutionary design and technology shifts (e.g. responsive
design), it’s often the little things that will delight your
users the most.
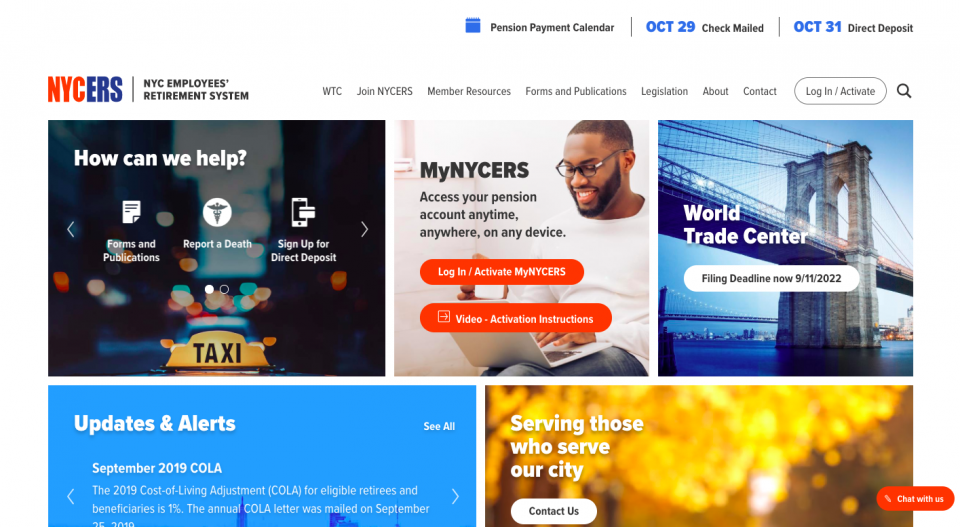
This week, we’re offering some tidbits we first learned by working with the New York City Employees’ Retirement System (NYCERS): Post pension payment dates on your website!
NYCERS serves over 350,000 members and fields an incredible number of support calls daily. When we began redesigning their website, our first order of business was to conduct focus groups with their customer service team to learn how the website could proactively reduce employee workload and increase customer satisfaction. To our delight, the top requests were simpler than we thought:
- “When is my pension payment coming?”
- “How do I activate my member account?”
- “How do I report a death?”
So what’s the best way to let your members know when that payment is coming? Here are a few best practices that will set you on the right path.
1. Maximize visibility
If you’re going to save your visitors any time, payment dates need to be visible at-a-glance. For NYCERS, we included them in the header of every page, accented in blue to help them stand out.
2. Spend time with your design
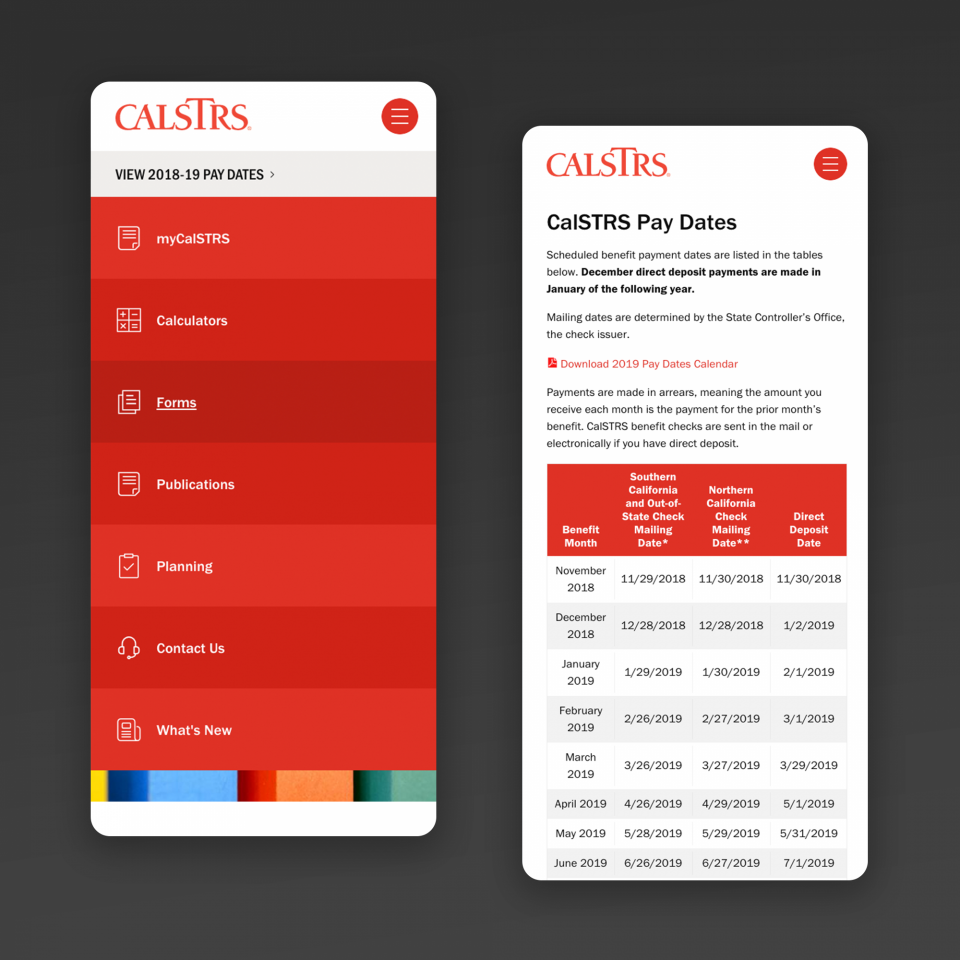
Make sure your dates are noticeable, but not distracting. We love NYCERS’ approach using icon and color, but we also appreciate how CalSTRS and VCERA cued their members to this information with a streamlined, branded look. If you need a second opinion on how to best incorporate yours, feel free to shoot us a note and we’d be happy to weigh in.
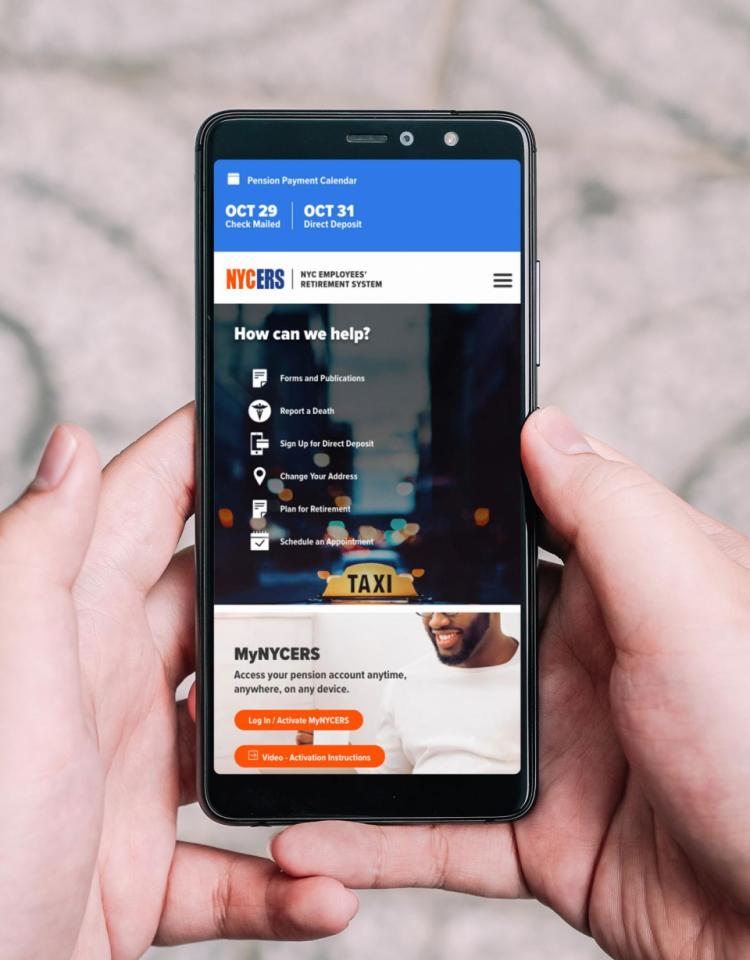
3. Consider each device
Visitors will be accessing your site from a variety of devices. Ensure that their mobile experience is as good, if not better than, what they see on their desktop.
4. Don’t forget about direct deposit
If you answer separate questions regarding mailed vs. electronic payments, make sure to consider this when you approach your design. It’ll make a big difference to your customer service department.
Have questions, ideas for articles, or feedback to share?
If you have any questions about this topic or anything else related to your website, feel free to reach out. We’re always happy to help.
Thanks!